Comme je l’ai annoncé dans l’article précédent, j’ai choisis d’utiliser MODX pour mon site. Dans cet article je vais vous présenter MODX et vous dire ce qui me l’a fait choisir.
Présentation de MODX
MODX est un sytème de gestion de contenu (Content Management System en anglais) qui existe depuis 2005. Actuellement (mars 2014) deux versions majeures sont disponibles: MODX Evolution, version 1, et MODX Revolution, version 2.
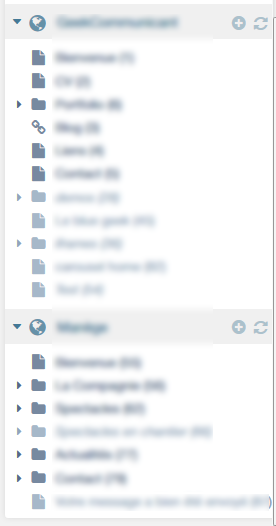
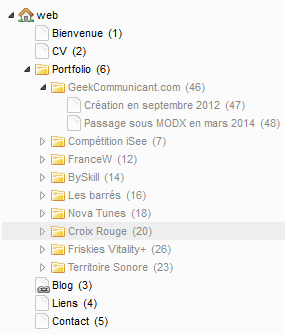
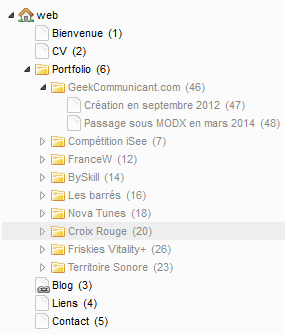
MODX gère les ressources/documents par un système d’arbre.

Contrairement aux autres ténors des CMS il est possible, même si cela n’est pas recommandé, d’utiliser pour chaque ressource une structure HTML différente.
Chaque ressource utilise un modèle, qui contient des données génériques (titre, date de publication, auteur…), mais aussi des données qui lui sont propres (un champ de type fichier, un champ de type menu déroulant…). De plus, un modèle peut ne pas contenir de données HTML.
En plus de ces données, on peut associer aux modèles deux autres types de ressources: les snippets et les chunks. Un snippet est un script PHP permettant, entre autres, d’aller chercher des données dans d’autres ressources, enfants ou non de la ressource affichée, pour alimenter un carrousel, faire une liste… Un chunk est un petit bout de code HTML qui peut-être utilisé par plusieurs ressources, comme un en-tête ou un pied de page.
Pourquoi j’ai adopté MODX
J’ai découvert MODX pendant mon CDD chez Yellow Cactus, et suis rapidement tombé sous son charme. Le système d’arbre permet d’alimenter des carrousels (ou autre, comme générer un flux JSON pour utilisation sur un autre site) facilement.
J’aime ça :
J’aime chargement…