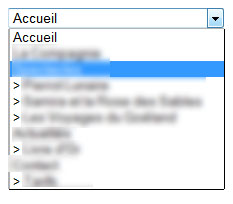
Avec la généralisation des terminaux mobiles (smartphones et tablettes) il est important de prendre en compte la taille réduite de leur affichage lors de la conception de votre site. Un élément essentiel du design d’un site est le menu principal de navigation. Pour les terminaux mobiles, une des solutions est de remplacer le classique combo liste de liens non ordonnée (<ul>) + css par une liste déroulante (<select>) et du JavaScript.