Tracer la carte
Bon, maintenant il est temps de passer aux choses sérieuses.
Pour commencer, on va définir notre image, qui pour des raisons de ré-utilisabilité des coordonnées aura les mêmes dimensions que le fond de carte utilisé précédemment.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="432" height="463" viewbox="0 0 432 463" id="map">
</svg>
Dans cette image SVG on rajoute alors une région :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="432" height="463" viewbox="0 0 432 463" id="map">
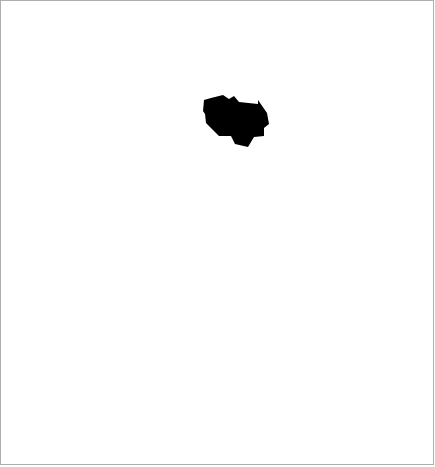
<polygon points="263,127 263,135 253,136 247,146 234,143 230,135 218,135 205,122 204,113 202,110 203,99 210,97 222,94 228,98 233,95 238,101 257,103 257,99 266,112 268,123 263,127" />
</svg>
Avec le code ci-dessus, on obtient le résultat suivant :

Pour obtenir le résultat souhaité, il suffit de rajouter une règle CSS pour styliser tous nos polygones :
polygon {
stroke: #000;
stroke-width: 1;
fill: #fff;
}
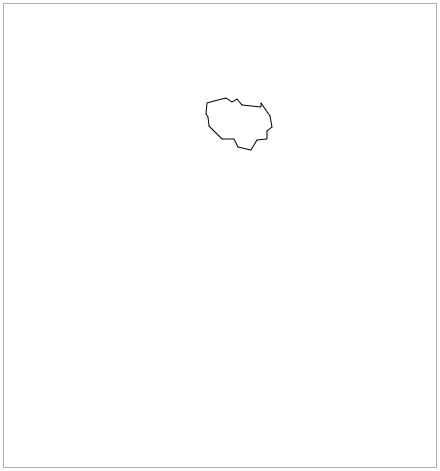
Une fois le style défini on obtient ce nouveau résultat :

Pour changer la couleur de nos formes au survol de la souris,
rien de plus simple : il suffit de définir une pseudo classe :hover.
En rajoutant quelques effets de transition, notre CSS devient :
polygon {
stroke: #000;
stroke-width: 1;
fill: #fff;
transition-property: fill;
transition-delay: .10s;
transition-duration: .35s;
transition-timing-function: ease-in-out;
}
polygon:hover {
fill: #aeaeae;
}