Il n’y a pas très longtemps, en faisant la maintenance de mon site (oui, même si le contenu n’évolue quasiment pas, le site n’est pas à l’abandon) je suis retombé sur la carte interactive que j’avais réalisées plusieurs années auparavant.
Cette carte reposait sur l’utilisation d’une image comme fond de carte, et d’une map HTML plus un script jQuery.
J’avais résumé le processus de création dans deux articles :
L’inconvénient de cette solution est quelle ne fonctionne pas sur Chrome. Et Chrome étant le navigateur avec la plus grosse part de marché cela est problématique.
Dernièrement, lors de ma mission chez Orange, j’ai été amené à travailler sur une partie de cartographie. Pour des raisons de confidentialité, il avait été décidé de ne pas utiliser de solution commerciale (celle de big G dans ce cas), mais une solution open-source.
Le choix final c’est arrêté sur la librairie OpenLayers, avec un fond OpenStreetMap.
Or cette librairie (compatible avec tous les navigateurs modernes) permet l’utilisation d’une image statique comme fond de carte (voir cet exemple). C’est donc pourquoi j’ai décidé de refaire une carte interactive à l’aide de cette librairie.
Création de la carte
Préparatifs
Comme avec toute librairie, il faut d’abord l’intégrer à votre page (via un CDN ou en local), ainsi que sa feuille de style.
Ensuite, il faut créer dans le corps de la page une div qui sera utilisée par OpenLayers pour créer la carte. De plus, cette div doit être préalablement dimensionnée, si vous ne souhaitez pas qu’elle occupe toute la largeur disponible.
Le script de création de la carte, quant à lui, doit être placé à la fin du body de la page.
Bon, tout est près ? Il est temps de passer à la création de notre carte.
Utilisation d’une image comme fond de carte
OpenLayers étant une librairie de cartographie, il lui faut une projection. Comme ici on utilise une image comme fond de carte, il faut créer une projection fictive.
Avec OpenLayers, cela ce fait comme ça :
var extent = [0,0,432,463]; // coordonnées des coins supérieur gauche et inférieur droit
var projection = new ol.proj.Projection({
code: 'custom',
units: 'pixels', // unité utilisée par la projection
extent: extent
});
Il est ensuite temps d’initialiser la carte :
var map = new ol.Map({
layers: [ // tableau contenant les couches de carte
new ol.layer.Image({ // couche de type image
source: new ol.source.ImageStatic({ // source de type image statique
url: 'lien_vers_votre_image',
projection: projection,
imageExtent: extent
})
})
],
target: 'map', // id de la div destinée à contenir la carte
view: new ol.View({
projection: projection,
center: ol.extent.getCenter(extent), // on centre la carte au milieu de l'image
resolution: 1 // zoom à l'échelle 1
})
});
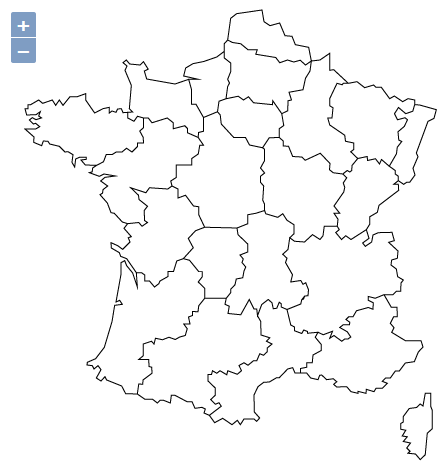
On obtient alors le résultat suivant.

Le résultat est bien ce à quoi on s’attend.