Dans ce tutoriel, nous allons voir comment réaliser une carte interactive comme celle-ci. Ce tutoriel sera divisé en deux parties:
- Création de la carte et du mappage HTML
- Rendre la carte interactive avec jQuery
Partie 1: Création de la carte et du mappage HTML
Comme pour toute vectorisation, il faut trouver une image présentant des lignes et points facilement repérables. Pour réaliser votre carte, je vous conseille d’utiliser une carte comme celle-ci:
Une fois l’image importée dans votre fichier Illustrator, tracez chaque région sur un nouveau calque. Pour un meilleur résultat visuel, je vous conseille de superposer les points d’ancrage des régions limitrophes ; pour cela, activez les repères commentés (Affichage>Repères commentés).
Nous avons maintenant notre carte de France. L’étape suivante est la création du mappage HTML, et pour cela nous allons utiliser une fonction très utile d’Illustrator.
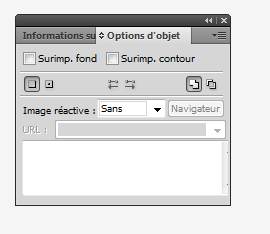
Pour cette étape, nous avons besoin de la fenêtre Options d’objet (Fenêtre>Options d’objets):
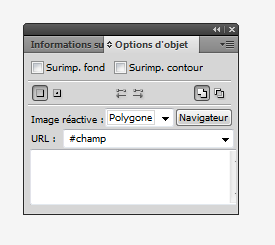
Pour créer un lien sur une région:
- Sélectionnez cette région
- Dans la fenêtre Options d’objet, sélectionnez « Polygone » dans le menu déroulant Image réactive
- Dans le champ URL entrez un lien de type ancre (exemple: « #champ »)
Note: retenez bien l’identifiant que vous choisissez pour chaque région.
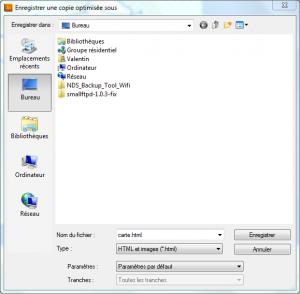
Une fois toutes les régions mappées, il ne reste plus qu’à exporter en HTML. Pour cela, allez dans Fichier>Enregistrer pour le Web et les périphériques, puis, à l’enregistrement, choisissez le type « HTML et images »:
Nous voilà donc maintenant avec:
- un dossier images contenant la carte
- un fichier HTML comprenant notre map HTML :
<map id="carteMap" name="carteMap">
<area alt="" coords="263,127, 263,135, 253,136, 247,146, 234,143, 230,135, 218,135, 205,122, 204,113, 202,110, 203,99, 210,97, 222,94, 228,98, 233,95, 238,101, 257,103, 257,99, 266,112, 268,123, 263,127" href="#idf" id="" shape="poly" title="">
<area alt="" coords="215,61, 208,56, 208,49, 208,42, 212,38, 217,40, 225,42, 232,48, 241,48, 240,52, 260,55, 264,61, 272,58, 278,60, 284,58, 290,63, 295,59, 294,69, 290,76, 287,88, 273,90, 276,98, 272,99, 272,109, 266,112, 257,99, 257,103, 238,101, 233,95, 228,98, 222,94, 210,97, 212,84, 214,81, 212,77, 215,70, 215,61" href="#pic" id="" shape="poly" title="">
<area alt="" coords="182,77, 168,74, 170,66, 177,62, 188,59, 201,55, 208,49, 208,56, 215,61, 215,70, 212,77, 214,81, 212,84, 210,97, 203,99, 202,110, 188,115, 180,102, 176,102, 176,87, 173,77, 182,77" href="#hnom" id="" shape="poly" title="">
<area alt="" coords="117,110, 113,107, 115,83, 109,68, 111,64, 107,61, 110,58, 114,62, 124,63, 128,60, 132,67, 128,69, 131,77, 159,82, 173,77, 176,87, 176,102, 180,102, 188,115, 188,129, 183,130, 182,135, 172,131, 172,126, 169,124, 157,127, 157,121, 151,116, 136,121, 132,116, 128,116, 122,114, 118,119, 112,116, 112,110, 117,110" href="#bnom" id="" shape="poly" title="">
<area alt="" coords="128,116, 122,114, 118,119, 112,116, 112,110, 107,111, 105,107, 102,107, 100,110, 96,109, 93,111, 93,105, 87,107, 79,111, 70,98, 70,92, 61,95, 54,95, 47,103, 43,98, 40,103, 36,98, 27,101, 23,98, 15,103, 12,103, 12,107, 9,107, 11,113, 20,113, 24,110, 23,114, 26,116, 20,118, 16,116, 13,118, 17,122, 20,121, 24,125, 20,127, 9,127, 18,135, 18,140, 26,144, 27,139, 32,139, 34,142, 43,144, 49,150, 52,150, 57,153, 56,160, 59,165, 60,157, 63,155, 70,155, 70,157, 65,158, 69,163, 81,163, 88,160, 90,152, 96,152, 100,150, 106,150, 111,146, 116,150, 122,144, 122,141, 128,141, 127,135, 124,129, 128,126, 128,116" href="#bret" id="" shape="poly" title="">
<area alt="" coords="182,135, 172,131, 172,126, 169,124, 157,127, 157,121, 151,116, 136,121, 132,116, 128,116, 128,126, 124,129, 127,135, 128,141, 122,141, 122,144, 116,150, 111,146, 106,150, 100,150, 96,152, 90,152, 88,160, 81,163, 77,166, 76,170, 73,171, 83,174, 88,172, 99,174, 89,175, 85,179, 92,184, 87,188, 87,191, 84,193, 91,201, 95,211, 98,211, 106,220, 112,222, 123,220, 126,224, 132,220, 129,218, 128,208, 132,204, 123,197, 123,193, 115,186, 130,191, 134,186, 152,187, 156,184, 155,179, 160,175, 160,163, 176,163, 176,156, 182,152, 184,143, 188,143, 182,135" href="#ploire" id="" shape="poly" title="">
<area alt="" coords="156,184, 155,179, 160,175, 160,163, 176,163, 176,156, 182,152, 184,143, 188,143, 182,135, 183,130, 188,129, 188,115, 202,110, 204,113, 205,122, 218,135, 230,135, 234,143, 247,146, 249,147, 249,158, 245,166, 249,171, 245,174, 245,180, 248,184, 247,198, 249,202, 249,208, 240,211, 232,213, 232,222, 221,226, 189,225, 183,213, 183,205, 178,204, 170,193, 162,196, 162,187, 156,184" href="#centre" id="" shape="poly" title="">
<area alt="" coords="249,208, 249,202, 247,198, 248,184, 245,180, 245,174, 249,171, 245,166, 249,158, 249,147, 247,146, 253,136, 263,135, 267,139, 267,144, 273,144, 277,154, 286,155, 289,158, 304,151, 314,161, 314,168, 317,171, 327,172, 331,176, 327,181, 329,185, 328,190, 318,204, 324,211, 318,211, 322,217, 321,224, 308,224, 307,234, 304,237, 297,233, 289,240, 279,239, 274,236, 278,232, 278,223, 271,218, 267,212, 262,215, 250,212, 249,208" href="#bourg" id="" shape="poly" title="">
<area alt="" coords="120,271, 111,257, 105,254, 103,251, 95,246, 95,241, 102,244, 107,247, 114,240, 112,236, 115,235, 108,226, 112,222, 123,220, 126,224, 132,220, 129,218, 128,208, 132,204, 123,197, 123,193, 115,186, 130,191, 134,186, 152,187, 156,184, 162,187, 162,196, 170,193, 178,204, 183,205, 183,213, 189,225, 180,229, 172,236, 177,246, 167,257, 161,259, 158,269, 152,269, 152,274, 144,279, 143,282, 139,285, 134,279, 129,279, 129,273, 126,271, 120,271" href="#poicha" id="" shape="poly" title="">
<area alt="" coords="167,257, 177,246, 172,236, 180,229, 189,225, 221,226, 222,233, 232,242, 232,250, 224,253, 227,257, 226,260, 230,265, 228,269, 227,276, 220,277, 219,283, 215,287, 215,291, 210,296, 189,296, 189,286, 182,280, 186,275, 186,270, 183,270, 174,258, 167,257" href="#lim" id="" shape="poly" title="">
<area alt="" coords="210,296, 215,291, 215,287, 219,283, 220,277, 227,276, 228,269, 230,265, 226,260, 227,257, 224,253, 232,250, 232,242, 222,233, 221,226, 232,222, 232,213, 240,211, 249,208, 250,212, 262,215, 267,212, 271,218, 278,223, 278,232, 274,236, 272,247, 267,252, 271,256, 270,260, 277,273, 275,280, 285,278, 287,282, 290,281, 293,288, 292,294, 289,294, 288,297, 286,298, 285,302, 271,307, 265,305, 265,302, 263,300, 261,306, 257,307, 256,301, 252,297, 246,302, 242,314, 241,307, 238,307, 233,297, 225,313, 212,311, 213,304, 209,302, 210,296" href="#auv" id="" shape="poly" title="">
<area alt="" coords="121,285, 120,271, 126,271, 129,273, 129,279, 134,279, 139,285, 143,282, 144,279, 152,274, 152,269, 158,269, 161,259, 167,257, 174,258, 183,270, 186,270, 186,275, 182,280, 189,286, 189,296, 183,304, 182,310, 177,309, 177,313, 173,315, 174,322, 168,322, 171,327, 169,333, 164,335, 159,337, 153,335, 147,338, 140,336, 138,342, 136,339, 127,342, 127,354, 123,357, 133,357, 133,364, 136,365, 136,371, 127,378, 127,382, 123,382, 121,392, 110,392, 106,384, 91,378, 89,375, 85,379, 80,376, 85,368, 82,364, 78,367, 76,364, 71,363, 71,360, 80,357, 88,345, 96,320, 99,303, 106,302, 104,298, 100,300, 105,272, 105,261, 109,259, 111,264, 117,271, 121,285" href="#aqu" id="" shape="poly" title="">
<area alt="" coords="179,406, 186,405, 189,407, 188,411, 193,413, 205,404, 203,401, 199,402, 195,397, 199,393, 199,386, 192,379, 192,372, 196,372, 197,369, 201,371, 204,369, 211,373, 212,369, 221,372, 226,369, 223,363, 228,361, 232,363, 238,359, 241,359, 244,352, 248,353, 251,350, 251,346, 256,342, 251,339, 254,336, 245,333, 245,319, 242,314, 241,307, 238,307, 233,297, 225,313, 212,311, 213,304, 209,302, 210,296, 189,296, 183,304, 182,310, 177,309, 177,313, 173,315, 174,322, 168,322, 171,327, 169,333, 164,335, 159,337, 153,335, 147,338, 140,336, 138,342, 136,339, 127,342, 127,354, 123,357, 133,357, 133,364, 136,365, 136,371, 127,378, 127,382, 123,382, 121,392, 129,397, 137,397, 141,401, 144,398, 148,398, 154,401, 155,393, 159,393, 171,400, 176,400, 179,406" href="#mid" id="" shape="poly" title="">
<area alt="" coords="193,413, 205,404, 203,401, 199,402, 195,397, 199,393, 199,386, 192,379, 192,372, 196,372, 197,369, 201,371, 204,369, 211,373, 212,369, 221,372, 226,369, 223,363, 228,361, 232,363, 238,359, 241,359, 244,352, 248,353, 251,350, 251,346, 256,342, 251,339, 254,336, 245,333, 245,319, 242,314, 246,302, 252,297, 256,301, 257,307, 261,306, 262,302, 263,300, 265,302, 265,305, 271,307, 275,323, 279,325, 279,329, 286,331, 288,328, 292,329, 292,331, 302,330, 299,335, 305,342, 305,348, 297,353, 296,361, 291,361, 291,365, 285,366, 285,371, 279,371, 277,366, 272,367, 263,376, 261,376, 253,380, 248,380, 242,385, 238,393, 238,410, 244,416, 241,419, 238,417, 228,417, 224,423, 221,418, 216,423, 207,416, 199,421, 193,413" href="#lang" id="" shape="poly" title="">
<area alt="" coords="409,391, 415,391, 415,404, 416,408, 416,427, 411,431, 409,453, 404,458, 400,452, 392,451, 394,449, 391,446, 395,441, 387,439, 391,435, 386,434, 390,428, 385,427, 385,421, 387,420, 387,414, 393,406, 401,405, 404,402, 407,404, 409,391" href="#corse" id="" shape="poly" title="">
<area alt="" coords="376,330, 389,339, 405,339, 407,345, 402,350, 398,360, 389,361, 383,369, 379,369, 374,376, 370,376, 366,379, 371,381, 366,386, 360,386, 358,390, 350,387, 350,391, 342,389, 342,391, 335,390, 331,385, 321,385, 318,382, 321,380, 317,377, 311,378, 306,373, 304,373, 302,378, 295,376, 291,371, 285,371, 285,366, 291,365, 291,361, 296,361, 297,353, 305,348, 305,342, 299,335, 302,330, 307,333, 317,329, 314,336, 318,333, 326,339, 329,337, 332,337, 335,335, 331,330, 324,325, 327,323, 334,323, 334,320, 330,317, 333,315, 337,315, 341,309, 352,305, 357,307, 357,301, 352,298, 352,294, 359,296, 368,293, 375,305, 381,305, 381,315, 378,315, 374,321, 378,326, 376,330" href="#paca" id="" shape="poly" title="">
<area alt="" coords="368,293, 359,296, 352,294, 352,298, 357,301, 357,307, 352,305, 341,309, 337,315, 333,315, 330,317, 334,320, 334,323, 327,323, 324,325, 331,330, 335,335, 332,337, 329,337, 326,339, 318,333, 314,336, 317,329, 307,333, 302,330, 292,331, 292,329, 288,328, 286,331, 279,329, 279,325, 275,323, 271,307, 285,302, 286,298, 288,297, 289,294, 292,294, 293,288, 290,281, 287,282, 285,278, 275,280, 277,273, 270,260, 271,256, 267,252, 272,247, 274,236, 279,239, 289,240, 297,233, 304,237, 307,234, 308,224, 321,224, 323,228, 320,230, 326,237, 330,234, 335,237, 350,228, 353,236, 347,241, 349,244, 356,240, 357,233, 362,231, 376,230, 378,239, 373,240, 382,249, 381,256, 376,258, 375,263, 380,267, 382,275, 387,278, 385,281, 385,289, 380,289, 377,293, 368,293" href="#rhal" id="" shape="poly" title="">
<area alt="" coords="350,228, 335,237, 330,234, 326,237, 320,230, 323,228, 321,224, 322,217, 318,211, 324,211, 318,204, 328,190, 329,185, 327,181, 331,176, 327,172, 331,168, 334,170, 336,168, 336,163, 342,156, 351,154, 352,158, 360,157, 364,162, 366,157, 373,164, 379,168, 379,172, 382,174, 382,179, 378,182, 382,182, 383,188, 363,203, 361,210, 354,215, 354,222, 350,228" href="#frcomt" id="" shape="poly" title="">
<area alt="" coords="420,108, 418,116, 412,119, 400,151, 402,155, 397,166, 399,173, 394,180, 391,180, 388,182, 382,179, 382,174, 379,172, 379,168, 373,164, 381,152, 381,145, 386,139, 383,138, 382,130, 388,124, 392,118, 389,116, 382,118, 379,112, 383,105, 390,112, 397,109, 399,103, 404,103, 420,108" href="#als" id="" shape="poly" title="">
<area alt="" coords="341,80, 349,86, 358,83, 360,85, 365,85, 374,97, 378,94, 387,100, 392,97, 399,98, 399,103, 397,109, 390,112, 383,105, 379,112, 382,118, 389,116, 392,118, 388,124, 382,130, 383,138, 386,139, 381,145, 381,152, 373,164, 366,157, 364,162, 360,157, 352,158, 351,154, 342,156, 335,150, 338,147, 338,141, 330,139, 329,133, 314,123, 312,116, 316,116, 317,106, 314,104, 314,97, 321,81, 326,83, 327,81, 332,81, 341,80" href="#lor" id="" shape="poly" title="">
<area alt="" coords="295,59, 294,69, 290,76, 287,88, 273,90, 276,98, 272,99, 272,109, 266,112, 268,123, 263,127, 263,135, 267,139, 267,144, 273,144, 277,155, 286,155, 289,158, 304,151, 314,161, 314,168, 317,171, 327,172, 331,168, 334,170, 336,168, 336,163, 342,156, 335,150, 338,147, 338,141, 330,139, 329,133, 314,123, 312,116, 316,116, 317,106, 314,104, 314,97, 321,81, 326,83, 327,81, 332,81, 318,68, 314,68, 314,51, 304,58, 295,59" href="#champ" id="" shape="poly" title="">
<area alt="" coords="215,16, 221,12, 246,8, 248,20, 254,24, 264,21, 269,34, 276,34, 279,43, 293,45, 295,59, 290,63, 284,58, 278,60, 272,58, 264,61, 260,55, 240,52, 241,48, 232,48, 225,42, 217,40, 212,38, 215,16" href="#npc" id="" shape="poly" title="">
</map>
Nous voilà donc rendus à la fin de cette première partie. À bientôt pour la deuxième partie !




ça ne marche pas chez moi Pourtant, j’ai suivi a la lettre le tuto. au survole d’une region rien n’apparait. :(
Il semble en effet que la méthode que j’utilise ne fonctionne pas avec les navigateurs basés sur WebKit.
moi j’ai un gros soucis, à l’ enregistrement le type « HTML et image » ne m est pas proposé (seulement image) donc impossible de générer le html.Grrrrrrr!
Passes-tu bien par « Enregistrer pour le Web et les périphériques » ?
précisément par « Enregistrer pour le web… » sous CS6
N’ayant pas CS6, je ne pourrais pas trop t’aider…
L’acharnement paye:après 2 jours de googlisation intensive j’ai trouvé ça:
http://blogs.adobe.com/ivandavid/illustrator_cs6_save_for_web/
en clair il y a bien eu un remodelage sous CS6 de la fenêtre » Enregistrer pour le Web et les périphériques » en » Enregistrer pour le Web… ». Dans cette nouvelle version, le code HTML est récupérable en cliquant sur le bouton »aperçu » qui fait apparaitre l image et le code html associé dans le navigateur internet. Ouf! je vais pouvoir m y mettre pour de bon.
J’ai utilisé ton code que je trouvais super jusque ça ce que je me rende compte que ça ne fonctionnait pas avec chrome. Les boules… Mais à bien chercher, ça marche maintenant. Une toute petite modification : au lieu de !!
3 jours que ça me prend le chou et me déprimais de passer par mouseover et mouseout.
la modif n’apparait pas, je suppose que c’est que j’ai recopié le code tel quel. Je refais car j’ai oublié un bout en plus.
Mettre
map name= »carteMap » id=cekonveut
au lieu de map id =cekonveut
Donc rajouter un attribut name suffit à faire fonctionner le code ?
ET que veux-tu dire par « me déprimais de passer par mouseover et mouseout » ?
Oui, ça suffit !
Le hic, c’est que j’ai découvert après que ça ne fonctionnait pas avec Safari… Mais en remplaçant le gif par un png transparent, ça marche. Donc voilà, juste ajouter l’attribut name et remplacer le gif par un png transparent et c’est compatible avec tout sauf IE6 car png transparent, il connait pas.
En fait, je voulais faire une image survolée avec plusieurs zones (donc une image mappée) avec chaque zone remplacée par une image de survol correspondant à cette zone. Avec en plus, au clic, la possibilité d’ouvrir une page pour avoir des infos (ce que j’ai fait avec fancybox). Le tout sans utiliser flash car je ne sais pas faire.
La seule méthode qui aurait fonctionné si je n’avais pas trouvé la tienne c’était d’utiliser onmouseover et onmouseout dans le body, ça ne me plaisait pas. (je ne sais créer les codes tels que celui que tu as fais, je les comprends un peu et j’arrive à les modifier mais c’est tout)
Enfin bon, ça marche, c’est cool !! Fais la modif, c’est juste quelques lettres et ça ne coûte rien.
Je te mettrai le lien vers ce que j’ai fait quand je pourrais si tu veux… Ce que je fais n’est pas pour moi alors tant que ce n’est pas officiellement mis en ligne, je ne peux pas le diffuser. En même temps, pour voir par toi-même que ça marche, il n’y a que quelques lettres à ajouter. :)
Un grand merci en tout cas, tu m’as ôté une belle épine du pied et l’idée de prendre une image transparente « vide » ne m’avait pas traversé l’esprit, c’est pourtant une super idée !